Top level configuration properties
Since the introduction of custom controls, a simplified editing UI has been supported to make using top level properties easier. Top level properties are configuration values specified as members of the root object in the configuration JSON.
Original support
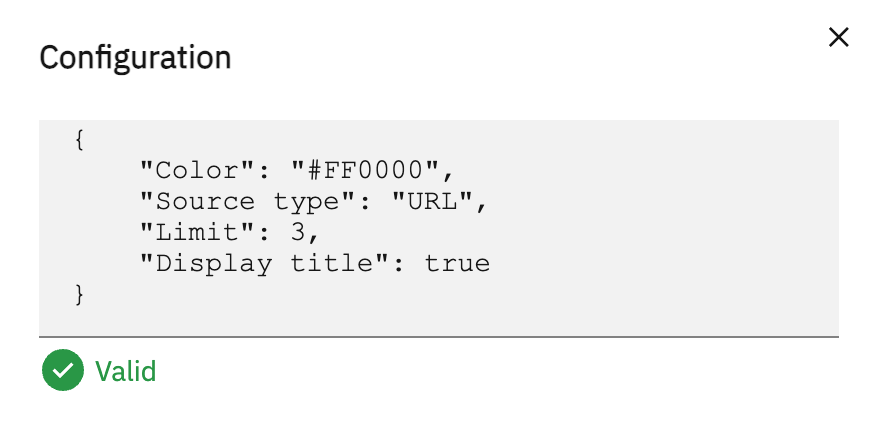
A simplified UI is displayed to aid authoring. The edit button can still be used to directly edit the JSON.
| JSON | Simplified |
|---|---|
 |  |
Enhanced support
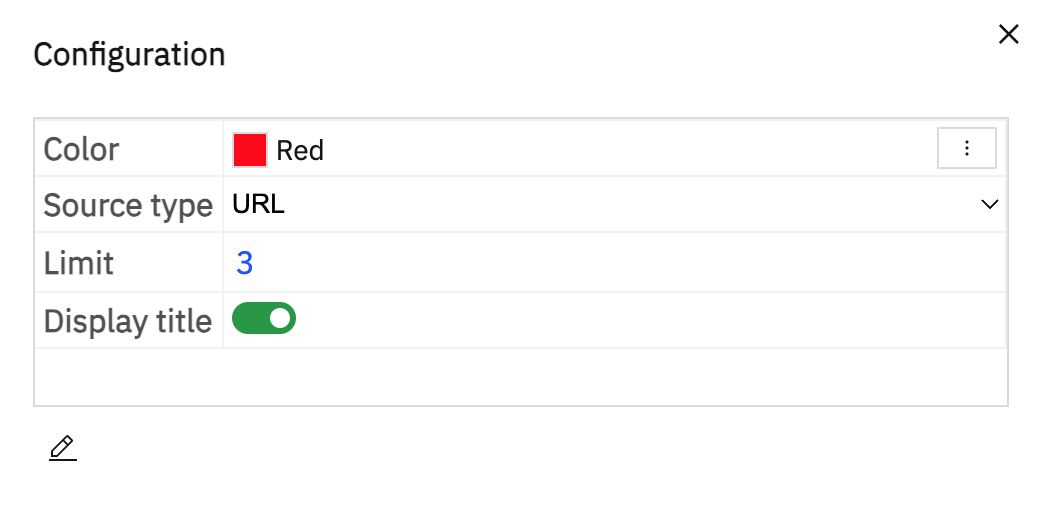
Native custom controls can take advantage of expanded support. For example, the configuration above can be edited like this:

The "Color" property can use the color type to edit in a similar way to all other color properties in the application which use the color picker. The "Source type" property can use values to provide the valid values and can also use control to specify that the values be picked from a dropdown list. "Limit" can be forced to be a number between min and max, inclusively.
This is done using the configOptions:
configOptions =
{
allowJsonEdit: false,
topLevelProperties:
{
"Color":
{
required: true,
type: "color"
},
"Source type":
{
type: "string",
control: "dropDownList",
values:
[
"Text",
"URL"
]
},
"Limit":
{
required: true,
type: "number",
min: 0,
max: 10
}
}
};
See the TopLevelProperty type for all supported options. If a more complex property structure is required, editConfiguration can be used to replace the built-in configuration editor.