The description of the native custom control is contributed to the com.ibm.bi.authoring.customControls collection using an Extension.
Create a spec.json file
Extensions are defined using a spec.json file that is contained in the root of the extension archive file. The collection item members label, tooltip, and icon are used as the control's label, tooltip, and icon displayed in the toolbox. The icon is an SVG symbol ID. SVG symbols can be loaded using the symbols member. In addition to providing the icon, this file can also be used to load other SVG that can be used when rendering a custom design view UI. The designModule member references a file that implements the CustomControlDesignModule interface which is used to provide the initialization of the custom control when inserted, and can control the UI displayed when editing.
See the interface for a complete list of supported members.
Sample spec.json
{
"name": "ExtensionName",
"extensions":
[
{
"perspective": "authoring",
"features":
[
{
"id": "com.ibm.bi.authoring",
"collectionItems":
[
{
"containerId": "com.ibm.bi.authoring.customControls",
"id": "print",
"label": "Print button",
"tooltip": "Print button",
"icon": "def_print_icon",
"symbols": "v1/ext/ExtensionName/symbols.svg",
"designModule": "v1/ext/ExtensionName/designModule.js"
}
]
}
]
}
]
}
Sample symbols.svg
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol id="def_print_icon" viewBox="0 0 32 32">
<path d="M28,9H25V3H7V9H4a2,2,0,0,0-2,2V21a2,2,0,0,0,2,2H7v6H25V23h3a2,2,0,0,0,2-2V11A2,2,0,0,0,28,9ZM9,5H23V9H9ZM23,27H9V17H23Zm5-6H25V15H7v6H4V11H28Z"/>
</symbol>
</svg>
Arrange your code in a directory structure like so:
/ExtensionName/
spec.json
designModule.js
symbols.svg
...
Use zip to create ExtensionName.zip from the ExtensionName directory.
Upload the extension
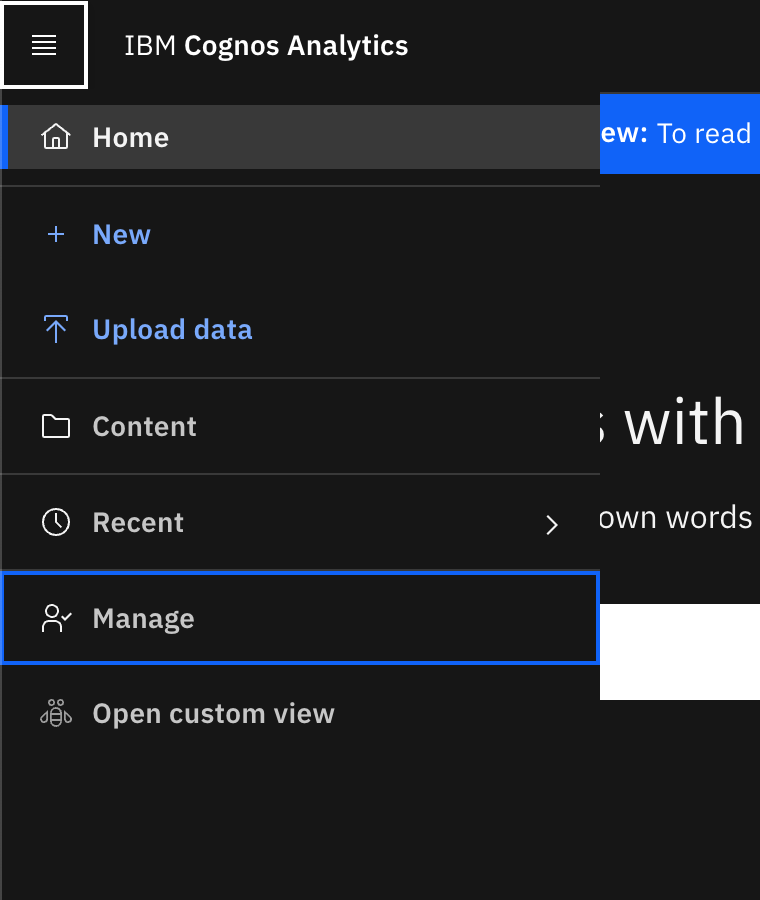
Click "Manage"

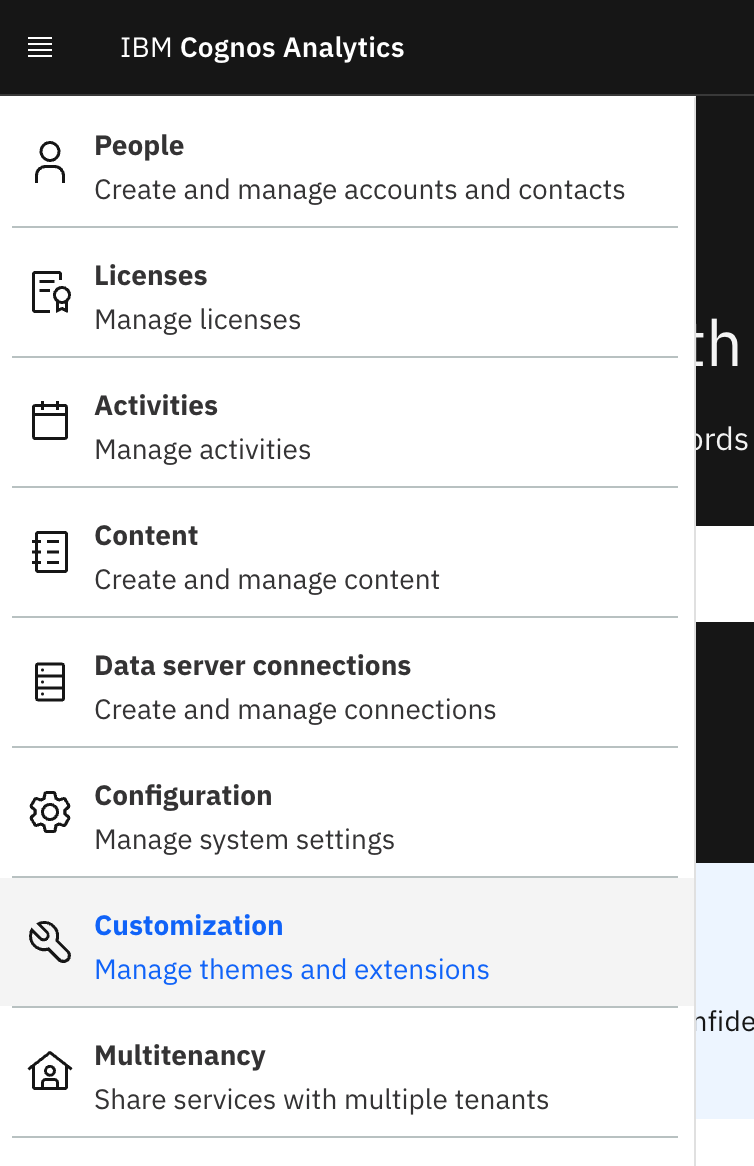
Click "Customization"

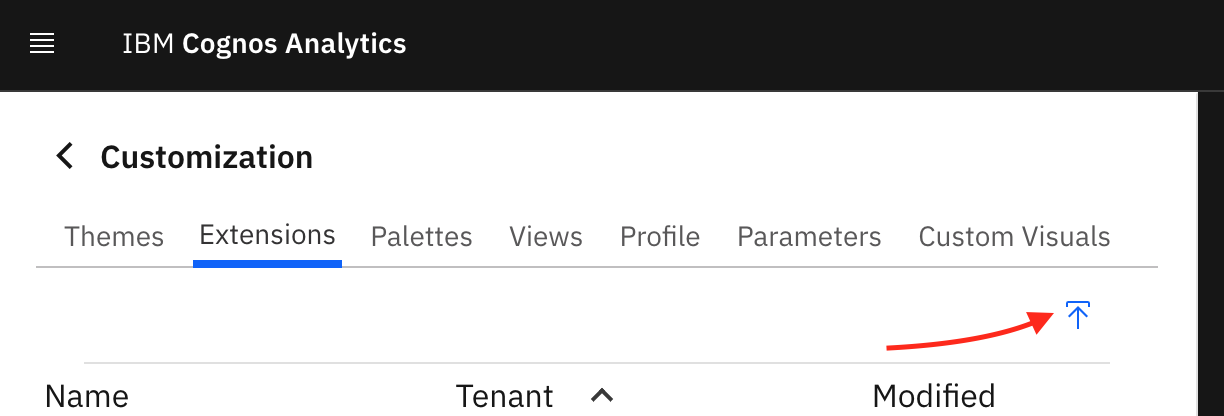
Click the "Extensions" tab and then click the "Upload extension" button. Select the extension zip file in the dialog that appears.