Purpose
A block-level element used to define a form that can contain one or more of any of the subelements.
Attributes
| Attribute | Description | Type | Default | Options | Use |
|---|---|---|---|---|---|
| action | The URL of the application that will process the input collected from the form | xs:string | none | required | |
| class | Assigns a class name to an element. | xs:NMTOKEN | none | optional | |
| expr | An MCS expression | xs:string | none | optional | |
| help | Form level help | xs:string | none | optional | |
| id | Assigns an identifier to an element. | xs:ID | none | optional | |
| method | The HTTP method will be used to submit the form data set | xs:string | none | get, post | optional |
| name | The name of the form | xs:string | none | required | |
| onreset | The script policy to execute when the Reset button is clicked | xs:string | none | optional | |
| onsubmit | The script policy to execute when the Submit button is clicked | xs:string | none | optional | |
| prompt | Form level prompt | xs:string | none | optional | |
| segment | The segment in a montage where the form should be displayed. Note:
The segment attribute is not supported by Mobile Portal Accelerator. |
xs:string | none | optional |
Examples
<?xml version="1.0" encoding="UTF-8"?>
<canvas layoutName="/forms.mlyt" pageTitle="xfform">
<xfform name="formControls" action="download.jsp">
<xfsiselect name="select" caption="Choose platform" captionPane="controlCaption1"
entryPane="controlEntry1" initial="linux">
<xfoption caption="Windows" value="windows"/>
<xfoption caption="MacOS X" value="mac"/>
<xfoption caption="Linux" value="linux"/>
</xfsiselect>
<xfaction type="submit" caption="Download" captionPane="controlCaption2"
entryPane="controlEntry2"/>
</xfform>
</canvas>For the purpose of this demonstration submitted data will be processed by a simple JSP.
<?xml version="1.0" encoding="UTF-8"?>
<%
response.setContentType("x-application/vnd.xdime+xml");
String platform = request.getParameter("select");
%>
<canvas layoutName="/welcome.mlyt" pageTitle="Forms in XDIME 1">
<pane name="background">
<p>You've chosen <%=platform%>!</p>
</pane>
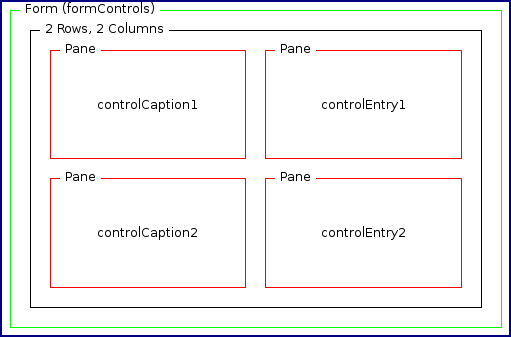
</canvas>The forms.mlyt layout may have the following structure.