The list view component allows page authors to present the data in the form of a list of items. The component provides a window that contains a set of cells. Each cell contains the visual representation of an item. The window can be moved backwards and forwards to display different sets of items. The list of items is managed by a model, i.e. the model provides access to these items, and generates events when the model changes. The presentation of items is handled by a renderer that is responsible for turning the data into a form that can be displayed by the ui:list-view element.
The list view component allows page authors to present the data in the form of a list of items. The component provides a window that contains a set of cells. Each cell contains the visual representation of an item. The window can be moved backwards and forwards to display different sets of items. The list of items is managed by a model, i.e. the model provides access to these items, and generates events when the model changes. The presentation of items is handled by a renderer that is responsible for turning the data into a form that can be displayed by the ui:list-view element.
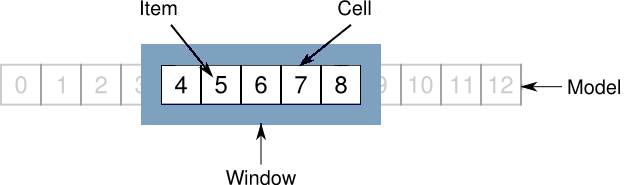
The following diagram shows the relationship between the window, model, items and cells. Only those items/cells within the blue window are visible to the user, the others are either hidden or not yet created. The cells contain the rendered forms of the items and the layout positions the cells within the window.

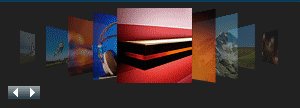
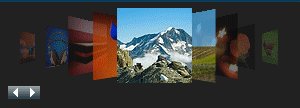
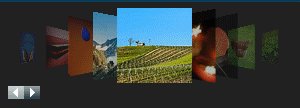
The page illustrating the use of the list view component presents a set of images in the form of a coverflow. The Next and Previous buttons allow the user to navigate between the images.

The coverflow example does not work properly on NetFront Browser with the SmartFit option enabled.
Common page elements
-
The mcs:page-supports-resize meta property allows page authors to specify whether or not an XDIME page supports resizing. Please refer to the topic entitled Viewport optimization for more information.
-
The style element contains a set of style rules.
-
The mcs:script elements refer to script modules. The details of the scripts will be provided in the following modules.
<mcs:script src="/scripts/coverflow-model_cf2t.mscr"/> <mcs:script src="/scripts/coverflow-renderer_cf2t.mscr"/> <mcs:script src="/scripts/coverflow-layout_cf2t.mscr"/> <mcs:script src="/scripts/coverflow_cf2t.mscr"/>
List View
-
The ui:list-view element displays a list of items (images). Its model attribute identifies the list model to use, and the renderer attribute identifies the list item renderer. Both attributes refer to the id of JavaScript components. The layout attribute points to a component that should be used to create and manage the list cell layout for the selected list view. In our case, it also refers to the id of a JavaScript component. The loop attribute specifies the initial value of the loop property. The property indicates whether or not the images should be displayed in the loop.
<ui:list-view renderer="renderer" model="model" layout="layout" id="items" loop="true"/> -
The ui:prototype element defines a client-side template. Our template consists of a button and an image slot, i.e. each instance of the template will display an image, and each image will be clickable. The cf2:on element specifies that when the user clicks on an image, the selected image should be presented at the center of the list. The move(delta, atomic) function moves the window by the specified number of items. Positive values of delta move the window forward in the model, while negative values move the window backwards. The value of '0' has no effect. If the atomic parameter is set to 'false', then the window is moved as far as possible up to the specified item. If this parameter is set to 'true' and the window cannot move as requested, then it does not move at all.
<ui:prototype id="list-renderer" uses="items"> <cst:template id="list-item-tpl"> <ui:button> <cst:image path="item.image"/> <cf2:on event="cf2:activate"> <cf2:param name="items" component="items"/> <cf2:param name="d" property-value="list-item-tpl#data"/> items.move(d.cxdistance, true) </cf2:on> </ui:button> </cst:template> </ui:prototype>
Working with JSON
Client-side templates expect the data to be provided as JSON either in the initial page, or as a response to an AJAX request.
-
The json:inline element is a container for the JSON elements that allows them to be used within a Client Framework 2 page. The example discussed here uses urid:fetch to retrieve the data from an external file. Using urid:fetch is equivalent to adding the code directly to the page, and therefore the element is enclosed by json:inline.
<json:inline id="list-model-data"> <urid:fetch href="list-model-data_cf2t.inc"/> </json:inline> -
Below is a part of the list-model-data_cf2t.inc file. The code defines a single image to be displayed by the list view.
<json:array xmlns:json="http://www.volantis.com/xmlns/2009/07/json"> <json:object> <json:property name="value"> <json:string>Alpha</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img0.jpg</json:string> </json:property> <json:property name="alt"> <json:string>0 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> ... </json:array> -
The 'image' property identifies an image. The 'src' property specifies the URL of the image to use, and the 'alt' property provides the alternate text for the selected image.
Button
The ui:button element provides a button-like control.
-
The following code defines the Next button.
<ui:button id="next" class="button"> <span>Next</span> <cf2:on event="cf2:activate" do="items#next"/> <cf2:bind to="items#hasNext" property="#enabled"/> </ui:button> -
The cf2:on element registers an event handler on a component. The event attribute specifies the event for which the handler is to be registered. The cf2:activate event is fired whenever the button is clicked. The do attribute references a component to use and the action to perform upon it when the event occurs. In our case, when the user clicks the button, the ui:list-view element with the id attribute set to 'items' will display the next image.
-
The cf2:bind element allows page authors to bind two properties together. The property attribute specifies the property that will be bound to another property. The to attribute specifies the property to which the other property should be bound. In our example, it binds the enabled property of the button to the hasNext property of the list view, and therefore the button will be enabled only if the next image is available.
-
The Previous button is defined in a similar way.
<ui:button id="previous" class="button"> <span>Previous</span> <cf2:on event="cf2:activate" do="items#previous"/> <cf2:bind to="items#hasPrevious" property="#enabled"/> </ui:button>
Gestures
An application can provide different ways for the user to interact with it, for example, touch gestures. A touch gesture can be just about any interaction with an area of a touch screen, from a single touch to a path traced on a screen.
A swipe gesture consists of a touch start event within the gesture area, and an end event, i.e. either stopping touching the screen, or moving out of the gesture area. At present MCS supports two swipe events: mcs:swipe-left and mcs:swipe-right. The direction is determined by the relationship between the start and end points.
-
The existing elements, namely mcs:handler and event:listener, allow page authors to use gestures.
<mcs:handler id="swipe-handler" type="text/javascript"> var x = event.end.pageX - event.start.pageX; var t = event.end.timeStamp - event.start.timeStamp; var s = Math.abs(x/t); var m = (s > 1) ? 3 : 1; var m = m * ((x < 0) ? 1 : -1); coverflow.move(m,true); </mcs:handler> <ev:listener observer="items" handler="#swipe-handler" event="mcs:swipe-left"/> <ev:listener observer="items" handler="#swipe-handler" event="mcs:swipe-right"/> -
Whenever a gesture is detected a mcs:swipe-left or mcs:swipe-right event is fired. The start and end properties can be used to calculate the distance and the average speed of a gesture, and that information can be used to move the window accordingly.
Complete XDIME 2 code
-
The coverflow_cf2t.xdime file has to be saved in the ${MCS_HOME}/webapps/mcs.war/projects/examples directory. The file should contain the following code.
<?xml version="1.0" encoding="UTF-8"?> <html xmlns="http://www.w3.org/2002/06/xhtml2" xmlns:mcs="http://www.volantis.com/xmlns/2006/01/xdime/mcs" xmlns:json="http://www.volantis.com/xmlns/2009/07/json" xmlns:ui="http://www.volantis.com/xmlns/2009/07/cf2/ui" xmlns:cf2="http://www.volantis.com/xmlns/2009/07/cf2" xmlns:cst="http://www.volantis.com/xmlns/2009/07/cf2/template" xmlns:urid="http://www.volantis.com/xmlns/marlin-uri-driver" xmlns:template="http://www.volantis.com/xmlns/marlin-template" xmlns:xforms="http://www.w3.org/2002/xforms" xmlns:sel="http://www.w3.org/2004/06/diselect" xmlns:ev="http://www.w3.org/2001/xml-events"> <head> <title>Coverflow Example</title> <meta property="mcs:page-supports-resize" content="true"/> <style type="text/css"> #previous { content: mcs-component-url('/images/prev.mimg'); } #previous:disabled { content: mcs-component-url('/images/prev-gray.mimg'); } #next { content: mcs-component-url('/images/next.mimg'); } #next:disabled { content: mcs-component-url('/images/next-gray.mimg'); } #items { height: 100px; position: relative; left: 3px; top: 10px; } #items::mcs-cell { width: 75px; height: 80px; float: left; display: inline; position: absolute; } #list-item-tpl { border: 2px solid white; } </style> <mcs:script src="/scripts/coverflow-model_cf2t.mscr"/> <mcs:script src="/scripts/coverflow-renderer_cf2t.mscr"/> <mcs:script src="/scripts/coverflow-layout_cf2t.mscr"/> <mcs:script src="/scripts/coverflow_cf2t.mscr"/> <mcs:script> var coverflow; V$C.linking(function(c){ coverflow = c.get('items'); }); </mcs:script> <mcs:handler id="swipe-handler" type="text/javascript"> var x = event.end.pageX - event.start.pageX; var t = event.end.timeStamp - event.start.timeStamp; var s = Math.abs(x/t); var m = (s > 1) ? 3 : 1; var m = m * ((x < 0) ? 1 : -1); coverflow.move(m,true); </mcs:handler> <ev:listener observer="items" handler="#swipe-handler" event="mcs:swipe-left"/> <ev:listener observer="items" handler="#swipe-handler" event="mcs:swipe-right"/> </head> <body> <div> <ui:list-view renderer="renderer" model="model" layout="layout" id="items" loop="true"/> <ui:prototype id="list-renderer" uses="items"> <cst:template id="list-item-tpl"> <ui:button> <cst:image path="item.image"/> <cf2:on event="cf2:activate"> <cf2:param name="items" component="items"/> <cf2:param name="d" property-value="list-item-tpl#data"/> items.move(d.cxdistance, true); </cf2:on> </ui:button> </cst:template> </ui:prototype> <ui:button id="previous" class="button"> <span>Previous</span> <cf2:on event="cf2:activate" do="items#previous"/> <cf2:bind to="items#hasPrevious" property="#enabled"/> </ui:button> <ui:button id="next" class="button"> <span>Next</span> <cf2:on event="cf2:activate" do="items#next"/> <cf2:bind to="items#hasNext" property="#enabled"/> </ui:button> <div id="messages"/> <json:inline id="list-model-data"> <urid:fetch href="list-model-data_cf2t.inc"/> </json:inline> </div> </body> </html> -
The list-model-data_cf2t.inc file must be saved in the same directory.
<?xml version="1.0" encoding="UTF-8"?> <json:array xmlns:json="http://www.volantis.com/xmlns/2009/07/json"> <!-- The first item in the model. --> <json:object> <json:property name="value"> <json:string>Alpha</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img0.jpg</json:string> </json:property> <json:property name="alt"> <json:string>0 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <!-- The second item in the model. --> <json:object> <json:property name="value"> <json:string>Beta</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img1.jpg</json:string> </json:property> <json:property name="alt"> <json:string>1 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Gamma</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img2.jpg</json:string> </json:property> <json:property name="alt"> <json:string>3 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Delta</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img3.jpg</json:string> </json:property> <json:property name="alt"> <json:string>3 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Epsilon</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img4.jpg</json:string> </json:property> <json:property name="alt"> <json:string>Horse alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Zeta</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img5.jpg</json:string> </json:property> <json:property name="alt"> <json:string>Cow alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Eta</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img6.jpg</json:string> </json:property> <json:property name="alt"> <json:string>6 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Theta</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img7.jpg</json:string> </json:property> <json:property name="alt"> <json:string>7 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Iota</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img8.jpg</json:string> </json:property> <json:property name="alt"> <json:string>8 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Kappa</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img9.jpg</json:string> </json:property> <json:property name="alt"> <json:string>9 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img10.jpg</json:string> </json:property> <json:property name="alt"> <json:string>10 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img11.jpg</json:string> </json:property> <json:property name="alt"> <json:string>11 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img12.jpg</json:string> </json:property> <json:property name="alt"> <json:string>12 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img13.jpg</json:string> </json:property> <json:property name="alt"> <json:string>13 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img14.jpg</json:string> </json:property> <json:property name="alt"> <json:string>14 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img15.jpg</json:string> </json:property> <json:property name="alt"> <json:string>15 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img16.jpg</json:string> </json:property> <json:property name="alt"> <json:string>16 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img17.jpg</json:string> </json:property> <json:property name="alt"> <json:string>17 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img18.jpg</json:string> </json:property> <json:property name="alt"> <json:string>18 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img19.jpg</json:string> </json:property> <json:property name="alt"> <json:string>19 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img20.jpg</json:string> </json:property> <json:property name="alt"> <json:string>20 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img21.jpg</json:string> </json:property> <json:property name="alt"> <json:string>21 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img22.jpg</json:string> </json:property> <json:property name="alt"> <json:string>22 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img23.jpg</json:string> </json:property> <json:property name="alt"> <json:string>23 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img24.jpg</json:string> </json:property> <json:property name="alt"> <json:string>24 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img25.jpg</json:string> </json:property> <json:property name="alt"> <json:string>25 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img26.jpg</json:string> </json:property> <json:property name="alt"> <json:string>26 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img27.jpg</json:string> </json:property> <json:property name="alt"> <json:string>27 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img28.jpg</json:string> </json:property> <json:property name="alt"> <json:string>28 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img29.jpg</json:string> </json:property> <json:property name="alt"> <json:string>29 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> <json:object> <json:property name="value"> <json:string>Lambda</json:string> </json:property> <json:property name="image"> <json:object> <json:property name="src"> <json:string>assets/images/gallery/photos/coverflow/75/img30.jpg</json:string> </json:property> <json:property name="alt"> <json:string>30 alternate text</json:string> </json:property> </json:object> </json:property> </json:object> </json:array>
Checklist
Client Framework 2 Components
| Name | Purpose |
|---|---|
| List View | Page authors can use the list view component to present the data as a list of items. The component provides a window that contains a set of cells. Each cell contains the visual representation of an item. The window can be moved backwards and forwards to display different sets of items. The list of items is managed by a model, i.e. the model provides access to these items, and generates events when the model changes. The presentation of items is handled by a renderer that is responsible for turning the data into a form that can be displayed by the ui:list-view element. |
| List Model API | Provides methods that manage items to be presented by the List View component. The presentation of items is handled by a renderer that is responsible for turning the data into a form that can be displayed by the ui:list-view element. |
| List Item Renderer API | Page authors can use the list view component to present the data as a list of items. The presentation of items is handled by a renderer that is responsible for turning the data into a form that can be displayed by the ui:list-view element. The list of items is managed by a model, i.e. the model provides access to these items, and generates events when the model changes. |
| List Cell Layout | This component can be used to create and manage the list cell layout for a specified list view. |
XDIME Elements
| Name | Purpose |
|---|---|
| body | Contains the document's content. |
| div | A section used to add extra structure to documents. Style sheets can be used to control the presentation. |
| head | Information such as the title and other metadata that is not document content. The contained title element is required and it must be the first child of the head element. |
| html | The container for the XDIME 2 document. |
| meta | Defines one or more named properties associated with a document, for example the date of publication or keywords, or another document element. The value of a property may be contained in the element body or in the content attribute. |
| title | The title element is used to identify the document. title is required and it must be the first child of the head element. |
| cf2:bind | Binds two properties together. |
| cf2:on | Registers an event handler on a component. |
| cf2:param | Defines an optional parameter value passed into the handler's JavaScript method. |
| cst:image | Defines an image slot within a client-side template. |
| cst:template | The template element within the Client Framework 2 user interface. |
| json:array | Represents a JSON array structure. |
| json:inline | Container for the JSON elements that allows them to be used within a Client Framework 2 page. |
| json:object | Represents a JSON object structure. |
| json:property | Represents a JSON property. |
| json:string | Represents a JSON string value. |
| mcs:script | Refers to an external script or to a script policy, or contains a script. |
| ui:button | A button-like control used by the Client Framework 2. |
| ui:list-view | Displays a list of items provided by a list view renderer. Refer to the topic entitled List View for further information. |
| ui:prototype | A prototype within the Client Framework 2 user interface. |
| urid:fetch | Specifies a driver URI. |