Purpose
Page authors can use the list view component to present the data as a list of items. The component provides a window that contains a set of cells. Each cell contains the visual representation of an item. The window can be moved backwards and forwards to display different sets of items. The list of items is managed by a model, i.e. the model provides access to these items, and generates events when the model changes. The presentation of items is handled by a renderer that is responsible for turning the data into a form that can be displayed by the ui:list-view element.
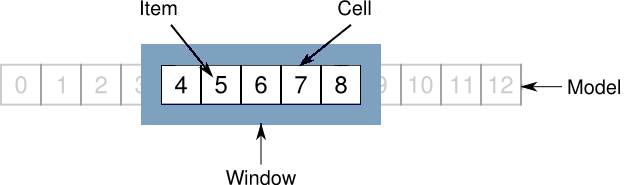
The following diagram illustrates the relationship between the window, model, items and cells. Only those items/cells within the blue window are visible to the user, the others are either hidden or not yet created. The cells contain the rendered forms of the items and the layout positions the cells within the window.

- Exported Features
- Imported Features
Markup
This component is provided by the ui:list-view element.
JavaScript
This component provides the following methods:
- move(delta, atomic)
-
Moves the window by the specified number of items. The method returns 'true' if the list view window moved as requested; 'false' otherwise.
Parameter Description Type delta Positive values move the window forward in the model, while negative values move the window backwards. The value of '0' has no effect. Integer atomic If this parameter is set to 'false', then the window is moved as far as possible up to the specified item. If this parameter is set to 'true' and the window cannot move as requested, then it does not move at all. Boolean
- canMove(delta, atomic)
-
Checks to see whether the window can be moved by the specified number of items. The method returns 'true' if the list view window can move as requested, 'false' otherwise.
Parameter Description Type delta Positive values move the window forward in the model, while negative values move the window backwards. The value of '0' has no effect. Integer atomic If this parameter is set to 'false', then the window is moved as far as possible up to the specified item. If this parameter is set to 'true' and the window cannot move as requested, then it does not move at all. Boolean
- update()
-
Updates all items. The method returns 'true' if the presentation of any items was updated; otherwise it returns 'false'.
- next()
-
The shorthand for the move(+1,true) method.
- previous()
-
The shorthand for the move(-1,true) method.
Properties
The following table lists the observable properties associated with this component.
| Property | Description | Type | Access |
|---|---|---|---|
| loop | Specifies whether the list of items should be displayed in the loop. The possible values are: 'true' and 'false'. The initial value of the property can be specified using the loop attribute on the ui:list-view element. If the attribute is not specified, then the property defaults to 'false'. If the property changes, then the list view will update the window. | Boolean | read/write |
| hasNext | Determines whether the next() method will change the view or not; 'true' if it will, 'false' otherwise. The value of the property is set to the result of calling the canMove(+1,true) method. This property can be bound to the enabled property of a button that selects the next item. | Boolean | read |
| hasPrevious | Determines whether the previous() method will change the view or not; 'true' if it will, 'false' otherwise. The value of the property is set to the result of calling the canMove(-1,true) method. This property can be bound to the enabled property of a button that selects the previous item. | Boolean | read |
| model | Specifies the list model. | ListModel | read/write |
| renderer | Specifies the list item renderer. | ListItemRenderer | read/write |
| layout | Specifies the list cell layout. | ListCellLayout | read/write |
| count | The number of items that can be displayed by the list view at once, i.e. the size of the window. This cannot be modified directly, instead it reflects the size of the window as returned by the layout. | NonNegativeInteger | read |
| first | The index of the first item that is being displayed by the list view. The initial value of this property is set to '0'. | Integer | read/write |
| last | The index of the last item that is being displayed by the list view. | Integer | read/write |
| total | The total number of items in the underlying model. This cannot be modified directly, instead it reflects the value returned by the model.getItemCount() method. See List Model API for details. | Integer | read |
Valid states
Before the list view component can do anything it must be in a valid state, which means that the model must not be null and must be set to a valid ListModel instance, the renderer must not be null and must be set to a valid ListItemRenderer instance, and the layout must not be null and must be set to a valid ListCellLayout instance. If one or more of the previous constraints is not satisfied, then the list view component is not valid. When the component becomes invalid, the list view is cleared and the following changes to its properties are made: total=0, first=-1, last=-1 and count=0.
Component class
This component defines the component type ui:ListView.
<cx:component-class xmlns:cf2="http://www.volantis.com/xmlns/2009/07/cf2"
xmlns:cx="http://www.volantis.com/xmlns/2010/07/cf2/cx"
xmlns:ui="http://www.volantis.com/xmlns/2009/07/cf2/ui"
implements="cf2:EventTarget ui:Common cf2:ObservablePropertySet"
name="ui:ListView"
defines="all">
<!--
! The client side representation of this component, specifically the name of the class and
! how it is constructed is an implementation detail.
!-->
<cx:client-class start-method="_start"/>
<!--
! A list view model component nested within the ui:list-view element will be automatically
! bound to the list view if one is not explicitly specified through the model attribute on
! the ui:list-view element. It is optional.
!-->
<cx:reference name="model" component-types="ui:ListModelAPI" structural-relationship="child"
min-occurs="0">
<!--
! On the client the reference is stored in an observable property.
!-->
<cx:client-reference property="model"/>
</cx:reference>
<!--
! A list view renderer component nested within the ui:list-view element will be automatically
! bound to the list view if one is not explicitly specified through the renderer attribute on
! the ui:list-view element. It is optional.
!-->
<cx:reference name="renderer" component-types="ui:ListItemRendererAPI"
structural-relationship="child" min-occurs="0">
<!--
! On the client the reference is stored in an observable property.
!-->
<cx:client-reference property="renderer"/>
</cx:reference>
<!--
! A list cell layout component nested within the ui:list-view element will be automatically
! bound to the list view if one is not explicitly specified through the layout attribute on
! the ui:list-view element. It is optional.
!-->
<cx:reference name="layout" component-types="ui:ListCellLayoutFactoryAPI"
structural-relationship="child" min-occurs="0">
<!--
! On the client the reference is used to construct an instance of ui:ListCellLayoutAPI
! which is then stored in an observable property. That is done through the internal
! layout factory method that is only used when first constructing the list view. The
! layout can be changed dynamically but in that case the code sets it to a
! ui:ListCellLayoutAPI directly, not indirectly through the factory.
!
! Note: This is an implementation specific detail, it is provided here mainly to
! illustrate how this can be handled.
!-->
<cx:client-reference setter="_setLayoutFactory"/>
</cx:reference>
</cx:component-class>