![]()
In this step we add a set of four
hyperlinks near the top of the web page. To make these links more attractive
we arrange them in a table and use a different image for each link.
We also add a caption, "Internal Links".
<p>
<h2>Internal Links</h2>
<table>
<tr><td>
<a name="aerogif" href="#aerolinks"><img src="aero.gif"
Border="0"></a>
</td><td>
<a name="autogif" href="#autolinks"><img src="auto.gif"
Border="0"></a>
</td><td>
<a name="chemgif" href="#chemlinks"><img src="chem.gif"
Border="0"></a>
</td><td>
<a name="elecgif" href="#eleclinks"><img src="elec.gif"
Border="0"></a>
</td></tr>
</table>
The link references that we have specified, such as href="#aerolinks", href="#autolinks",
and so on, refer to destinations that do not exist. That is, the identifiers
"aerolinks", "autolinks", "chemlinks", and "eleclinks" are not valid link
references in the current page.
In an actual implementation, we would specify actually existing link references.
View the modified custom HTML template file.
copy aero.gif c:\Program Files\IBM\HostOnDemand\HOD
copy auto.gif c:\Program Files\IBM\HostOnDemand\HOD
copy chem.gif c:\Program Files\IBM\HostOnDemand\HOD
copy elec.gif c:\Program Files\IBM\HostOnDemand\HOD
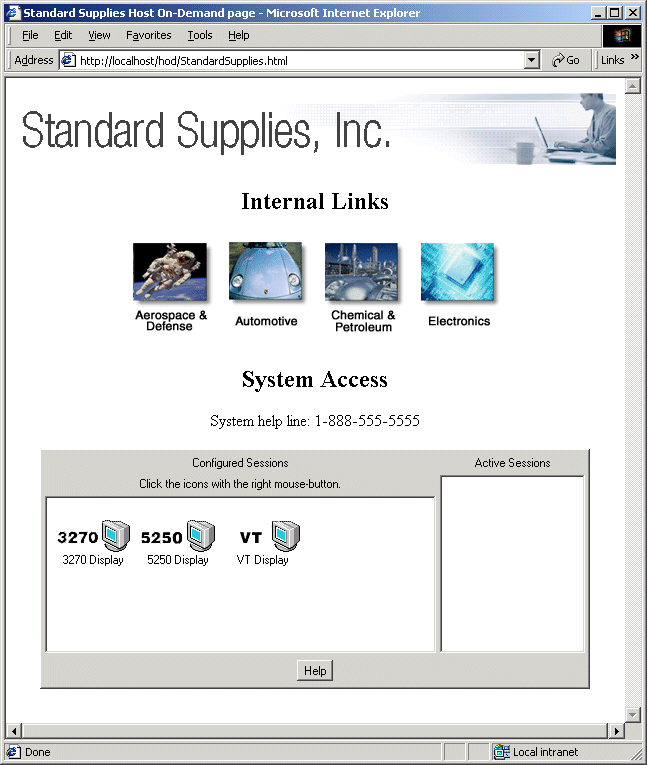
The resulting web page is shown below. If we had specified actually existing link references, clicking on each image would have caused the browser to jump to the associated link reference.