Purpose
Used to group elements that are used to change the layout associated with a page during execution.
A single layout element must precede other markup in a canvas, and contain all the formatting definitions for the layout.
Contains
Contained by
Attribute
| Attribute | Description | Type | Default | Options | Use |
|---|---|---|---|---|---|
| expr | An MCS expression | xs:string | none | optional |
Example
<?xml version="1.0" encoding="UTF-8"?>
<canvas layoutName="/dissectingpane.mlyt" pageTitle="layout">
<layout>
<dissectingpane name="dissectingPane1" linkText="Next"
backLinkText="GoBack"/>
</layout>
<pane name="header">
<h3>Welcome</h3>
</pane>
<pane name="dissectingPane1">
<p>Multi-Channel Server (MCS) helps you manage the complexity of delivering
a wide variety of content to PCs, PDAs, mobile phones, internet appliances,
games consoles and interactive kiosks.
</p>
<dividehint/>
<p>To deliver to multiple channels, you need to present content, services
and applications in a consistent way across all target devices. In MCS
you can separate application design from device delivery, and build
a cost-effective and scalable system, by defining policies.</p>
</pane>
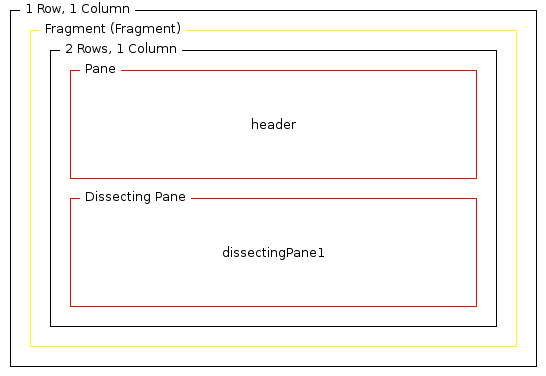
</canvas>The dissectingpane.mlyt layout may have the following structure.