The following example illustrates the use of the frames model components.
The following example illustrates the use of the frames model components.
In order to indicate that a page should use frame mode it is only necessary to associate a frame layout with the root document, either through the mcs:layout link, or the mcs-layout style property. A frame page is represented as a nested page fragment (i.e. an html element) with the associated mcs:frame-page meta property. Note that it is a fatal error for such an html element to not be a direct child of the body of the outermost html element. A frame page is only displayed when it is owned by a frame, either because it is the initial page of that frame and has not been changed, or because it has been selected by the user to appear in that frame. The initial page of a frame is specified by using the mcs-container style property to target the html element that is the root of the frame page to the frame region associated with the frame.
In addition, in the body of the XDIME 2 document authors can add template elements and fixed content that is targeted at the non-frame containers, if any, that surround the frame region.
The user can change the page in a frame by interacting with a navigation element, e.g. a ui:button element or an element whose href attribute references a frame page. In addition to referencing the page the navigation element also needs to reference a frame. This can be achieved in one of the following ways: if the navigation element has been styled with a ::mcs-frame pseudo-element, then the frame is determined from that pseudo-element; otherwise, it behaves as if it had been styled with ::mcs-frame {mcs-container: current}, i.e. it assumes that the element is contained within a frame page and so the target frame will be the one that contains this page. As the user navigates through the application the history component maintains the history to allow the user to navigate through that history.
<?xml version="1.0" encoding="UTF-8"?>
<html
xmlns="http://www.w3.org/2002/06/xhtml2"
xmlns:mcs="http://www.volantis.com/xmlns/2006/01/xdime/mcs"
xmlns:cf2="http://www.volantis.com/xmlns/2009/07/cf2"
xmlns:cst="http://www.volantis.com/xmlns/2009/07/cf2/template"
xmlns:ui="http://www.volantis.com/xmlns/2009/07/cf2/ui">
<head>
<title>cf2:Frames</title>
<link rel="mcs:layout" href="/layouts/frame.mlyt"/>
<style type="text/css">
ui|button::mcs-frame {
mcs-container: "frame1";
}
#showPage2InCurrent::mcs-frame {
mcs-container: current;
}
#showPage1InCurrent::mcs-frame {
mcs-container: current;
}
.action {
color: #fff;
background-color: red;
margin: 5px;
padding: 2px;
border: 1px solid red;
}
div {
margin: 7px;
}
#frameHeaderTemplate::mcs-frame, #frameHeaderTemplate2::mcs-frame {
mcs-container: "frame1";
}
#p1a::mcs-frame, #p2a::mcs-frame, #p3a::mcs-frame {
mcs-container: "frame1";
}
</style>
<mcs:script src="/scripts/frame.mscr"/>
<mcs:script type="text/javascript">
V$C.linking(function(c) {
var pageName = function(page) {
var name = "Unknown";
if (page != null) {
name = page._getPageId();
}
return name;
}
var displaying = function(e) {
var params = e.page.getParams();
var message = "Displaying page: " + pageName(e.page) + "\nparams: [";
if (params != null) {
params.v_forEach(function(i) {
if (typeof i != "function") {
message += i + ":" + params[i] + " ";
}
});
}
message += "]";
alert(message);
}
var concealing = function(e) {
return(confirm("Is it OK to leave the page: " + pageName(e.page) + "?"));
}
var page1 = c.get('page1');
var page2 = c.get('page2');
var page3 = c.get('page3');
page1.setDisplayingPageHandler(displaying);
page2.setDisplayingPageHandler(displaying);
page3.setDisplayingPageHandler(displaying);
page1.setConcealingPageHandler(concealing);
page2.setConcealingPageHandler(concealing);
page3.setConcealingPageHandler(concealing);
var pages = {'p1': page1, 'p2': page2, 'p3': page3};
c.add("pages", pages);
});
</mcs:script>
</head>
<body>
<div style="mcs-container: 'Header'">
<div>
<cst:template id="frameHeaderTemplate">
<mcs:br/> Current page title: <cst:value path="page.title"/>
<mcs:br/> Current page data.title: <cst:value path="page.data.title"/>
<mcs:br/>
<cst:switch path="history.hasBefore">
<cst:case boolean="true">
<cst:a href="history.before" class="action">
<span>< Back</span>
</cst:a>
</cst:case>
</cst:switch>
<cst:switch path="history.hasAfter">
<cst:case boolean="true">
<cst:a href="history.after" class="action">
<span>Next ></span>
</cst:a>
</cst:case>
</cst:switch>
</cst:template>
<mcs:br/>
<cst:template data="pages"> Page switching using cst:a <cst:a href="p1" id="p1a"
class="action">
<span>Show Page One</span>
</cst:a>
<cst:a href="p2" id="p2a" class="action">
<span>Show Page Two</span>
</cst:a>
<cst:a href="p3" id="p3a" class="action">
<span>Show Page Three</span>
</cst:a>
</cst:template>
</div>
<div> Page switching using ui:button <ui:button id="showPage1" class="action">
<span>Show Page One</span>
<cf2:on event="cf2:activate" href="#page1"/>
</ui:button>
<ui:button id="showPage2" class="action">
<span>Show Page Two</span>
<cf2:on event="cf2:activate" href="#page2"/>
</ui:button>
<ui:button id="showPage3" class="action">
<span>Show Page Three</span>
<cf2:on event="cf2:activate" href="#page3"/>
</ui:button>
</div>
</div>
<html id="page1" style="mcs-container: 'frame1'">
<head>
<title>Page 1</title>
<meta property="mcs:frame-page"/>
</head>
<body>
<div>Page One</div>
<div>Page One</div>
<div>Page One</div>
</body>
</html>
<html id="page2">
<head>
<title>Page 2</title>
<meta property="mcs:frame-page"/>
</head>
<body>
<div>
<cst:template id="frameHeaderTemplate2"> History navigation in page: <cst:switch
path="history.hasBefore">
<cst:case boolean="true">
<cst:a href="history.before" class="action">
<span>< Back</span>
</cst:a>
</cst:case>
</cst:switch>
<cst:switch path="history.hasAfter">
<cst:case boolean="true">
<cst:a href="history.after" class="action">
<span>Next ></span>
</cst:a>
</cst:case>
</cst:switch>
</cst:template>
</div>
<div>Page Two</div>
<div>Page Two</div>
<div>Page Two</div>
</body>
</html>
<html id="page3">
<head>
<title>Page 3</title>
<meta property="mcs:frame-page"/>
</head>
<body>
<div>Buttons in page</div>
<div>
<ui:button id="showPage2InCurrent" style="::mcs-frame { mcs-container: current }"
class="action">
<span>Show Page One In This Frame</span>
<cf2:on event="cf2:activate" href="#page1">
<cf2:param name="backLabel" string="Contacts"/>
<cf2:param name="id" string="1246654"/>
</cf2:on>
</ui:button>
<ui:button id="showPage1InCurrent" style="::mcs-frame { mcs-container: current }"
class="action">
<span>Show Page Two In This Frame</span>
<cf2:on event="cf2:activate" href="#page2">
<cf2:param name="backLabel" string="Contacts"/>
<cf2:param name="name" string="John Doe"/>
</cf2:on>
</ui:button>
</div>
<div>Page Three</div>
<div>Page Three</div>
<div>Page Three</div>
</body>
</html>
<div style="mcs-container: 'Footer'">
<p>Antenna Software</p>
</div>
</body>
</html>The frame.mscr script policy imports the cf2:Frames feature.
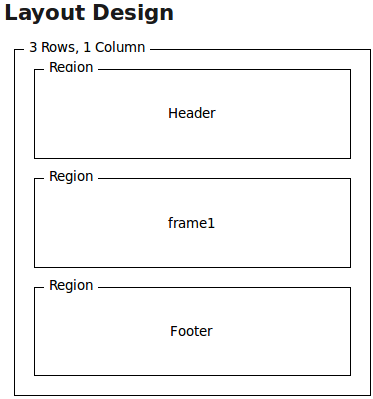
The frame.mlyt layout should look like the following example. Note that the Destination Area property of the 'frame1' region must be set to 'Frame'.
In order to create a frame layout, page authors must manually edit the policy and add the type="frame" attribute to the canvasLayout element.