A number of different Multi-Channel Server (MCS) policy types can be used by portlets that support XDIME markup.
IBM® Mobile Portal Accelerator requires several types of MCS policies to be defined before XDIME markup can be rendered correctly. Policies are created using the policy editors provided with the Mobile Portal Toolkit. The policies are placed within a project in one of the toolkit's workspaces. Portlets can either reference policies in the portlet's project, or use global policies that are defined in a MCS project.
Device policies
At the core of MCS is a repository that contains information about thousands of devices, storing hundreds of attributes per device. Each collection of attributes associated with a class of devices or a specific device is called a device policy.
Device policies can be viewed by using the Mobile Portal Toolkit Device Repository Browser.
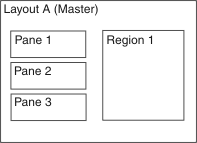
Layout policies

<canvas layoutName="Layout_A">
<pane name="Pane1">
WebSphere
</pane>
<pane name="Pane2">
Portal
</pane>
<pane name="Pane3>"
Server
</pane>
</canvas>
Component and Asset policies
MCS component policies bind different types of resources to devices. Examples of component policies include image, chart, audio, and text policies.
MCS asset policies describe assets (for example, images) and their attributes. Most assets are targeted at specific devices or device families.
For example, a variety of image assets may appear under a single image policy. MCS will use an algorithm to determine which image is appropriate for the requesting device. (For example, check for a device specific image first, then search for the most suitable generic image (based on size, color, format, etc.) else determine if there is a fallback image specified, or other action.) If used correctly, this provides for a very flexible approach to rendering images to multiple devices.
Theme policies
- MCS themes are different from WebSphere® Portal themes. WebSphere Portal themes define which versions of an aggregator's JSPs are used to provide different branding and look and feel.
- Portlets should not provide their own theme policies because device limitations prevent MCS from generating style rule markup that will work for all devices. Style rules needed by portlets should be included in the theme policies used by the XDIME aggregator.