In XDIME 2, the html element is the root container, and attributes on the link tag bind the page to a layout or theme. If these attributes are not present, MCS will use the default project values for layout and theme, and failing that will attempt to render a page using built in values.
In XDIME 2, the html element is the root container, and attributes on the link tag bind the page to a layout or theme. If these attributes are not present, MCS will use the default project values for layout and theme, and failing that will attempt to render a page using built in values.
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/2002/06/xhtml2"
xmlns:mcs="http://www.volantis.com/xmlns/2006/01/xdime/mcs">
<head>
<title>link</title>
<link rel="mcs:layout" href="/welcome.mlyt"/>
<link rel="mcs:theme" href="/xdime-2/welcome.mthm"/>
</head>
<body>
<div class="logo">
<span>Antenna Software, Inc.</span>
</div>
</body>
</html>Please note that it is an error if more than one mcs:layout link is specified in the head element, if the referenced layout policy cannot be found, the layout does not contain a variant targeted at the current device, or if the body element already has a mcs-layout style property set to anything other than 'current'.
XDIME 2 markup defines presentation with theme properties, two of which control layout.
-
The mcs-layout property names the layout policy to be used
-
An element can be directed to an area within the current layout mcs-container.
You can also use CSS expressions with iterator panes.
Target layout
When you assign the mcs-layout property to an element it causes that element and all its contents to be targeted to that layout, but in order to import a nested MCS layout using the mcs-layout property, the current container must be a region. For example, you might specify a class 'itemlist' for a navigation list and set the property to '/mylayout.mlyt', and use the following markup. Note that every time you set the mcs-layout property, the element on which you set it is suppressed. Please refer to the section entitled Target container for more information.
<nl class="itemlist">
<li class="item">
<object src="image1.png" srctype="image/png"/>
<a href="link1.xdime">Link 1</a>
<div class="label">Label 1</div>
</li>
</nl>Target container
Because a layout can have several potential containers, you must also specify the one in which the XDIME 2 content should be placed. You do this using the mcs-container property.
Note that if you do not specify a layout explicitly within the page using the link element or in the corresponding mcs-project.xml file using the default-layout element, then MCS uses an anonymous layout with a single anonymous region. If the layout is specified explicitly, then the current container is not set; if not, then the current container is automatically set to the anonymous region. If there is no current container, then an element is suppressed, i.e. it is ignored but its children are processed. When you specify the layout using the mcs-layout property, then the mcs-container property determines the container to which the layout will be added. Setting the layout clears the current container which means that every time you set the mcs-layout property, the element on which you set it is suppressed. However, if both the mcs-layout and mcs-container properties are specified on the same element, then that element is not suppressed.
It is also worth noting that MCS creates a layout with an anonymous region for the following self-contained elements: html, json:response, response:response, ui:list-item-renderer, ui:prototype, widget:tabs, and widget:wizard.
Container references
A container reference can either be the name of a container represented as a CSS string, or a CSS expression that uses the mcs-container-instance function to select a specific instance of a container to use.
mcs-container-instance($name as xs:string[, $index as xs:integer]*)The next example shows how to specify the tenth instance of the container within a containing spatial iterator. Indexes are zero based.
mcs-container-instance("header", 9)However, if you cannot predict how many instances there will be, it is better to use the counter function instead of the index.
counter($name as xs:identifier) as xs:integer The name of the counter is specified as a CSS identifier.
The following stylesheet illustrates how to use the function for a spatial iterator with panes named 'isbn', 'title' and 'price', though normally you would apply mcs-container-instance.
div.booklist {counter-reset: books -1;}
div.booklist > div.book {counter-increment: books;}
div.isbn { mcs-container: mcs-container-instance("isbn", counter(books));}
div.title { mcs-container: mcs-container-instance("title", counter(books));}
div.price { mcs-container: mcs-container-instance("price", counter(books));}Here is a complete example.
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/2002/06/xhtml2"
xmlns:mcs="http://www.volantis.com/xmlns/2006/01/xdime/mcs">
<head>
<title>Spatial iterator</title>
<link rel="mcs:layout" href="/spatial.mlyt"/>
<style type="text/css">
div.booklist {counter-reset: books -1;}
div.booklist > div.book {counter-increment: books;}
div.isbn { mcs-container: mcs-container-instance("isbn", counter(books));}
div.title { mcs-container: mcs-container-instance("title", counter(books));}
div.price { mcs-container: mcs-container-instance("price", counter(books));}
</style>
</head>
<body>
<div class="booklist">
<div class="book">
<div class="isbn"><span>1-56592-622-6</span></div>
<div class="title"><span>Cascading style sheets</span></div>
<div class="price"><span>$34.95</span></div>
</div>
<div class="book">
<div class="isbn"><span>0-7645-4336-0</span></div>
<div class="title"><span>Professional WebSphere 5.0 Applications</span></div>
<div class="price"><span>$79.99</span></div>
</div>
<div class="book">
<div class="isbn"><span>0-07-882396-X</span></div>
<div class="title"><span>The XML handbook</span></div>
<div class="price"><span>$49.99</span></div>
</div>
</div>
</body>
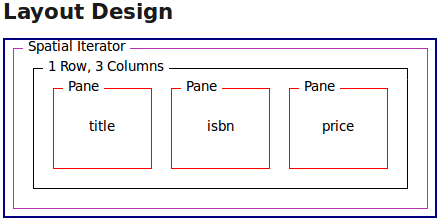
</html>The spatial.mlyt layout should have the following structure.

These are the spatial iterator attribute values that you need to set for the spatial.mlyt layout.
| Attribute | Value |
|---|---|
| Row Iterations | Up To, 0 |
| Column Iterations | Exactly, 1 |
| 2-D Indexing Direction | Down Across |
Overriding fragment links
In your XDIME 2 content, you can override fragment and form fragment link texts at run time, using the meta and xforms:group elements. These are values that you might have omitted in the Layout editor because the layout is not always fragmented, or that you set as defaults to be changed in specific contexts. See Fragment links in XDIME 2 and Form fragments links in XDIME 2 for details.