Page authors can use images instead of the border styles and as an additional background layer for elements. Images can be scaled and stretched to fit the available space.
Page authors can use images instead of the border styles and as an additional background layer for elements. Images can be scaled and stretched to fit the available space.

Please refer to http://www.w3.org/TR/css3-background/#border-images for more information.
Using images as borders
The mcs-border-image-source property specifies an image to use in place of the border styles given by the border style properties, and as an additional background layer for the element. The resource can be specified as an image policy or a device dependent mime type. The mcs-gradient() function can also be used. If the value of the property is set to 'none', or if the image cannot be displayed, the border styles will be used.
You use the mcs-border-image-slice-top, mcs-border-image-slice-right, mcs-border-image-slice-bottom and mcs-border-image-slice-left properties, or the mcs-border-image-slice shorthand property to specify inward offsets from the edges of the image. The values of these properties must be given as a number or as a percentage. Please note that these properties do not affect the layout of the box, i.e. the layout of the box is based on the border-width and border-style properties. The mcs-border-image-slice shorthand property can have from one to four values.If only one value is given, then it applies to all four edges.
The mcs-border-image-repeat property specifies how the image should be scaled and tiled. The property takes two arguments. The first value of the property specifies how the image for the sides of the border should be scaled and tiled; the second value of the property specifies how the image for the main part of the border should be scaled and tiled. When the second value is not specified, then it is assumed to be the same as the first value. The following keywords are supported: 'stretch', 'repeat' and 'round'. The default value of 'stretch' means that the image should be scaled to fit the box. 'repeat' means that the image must be repeated to fill the available area. 'round' indicates that the image should be repeated to fill the area, and if the image does not fill the area with a whole number of tiles, then it will be rescaled first.
The mcs-border-image shorthand property has the following syntax:
mcs-border-image:
<mcs-border-image-source>
<mcs-border-image-slice>
<mcs-border-image-repeat>;Where, the <mcs-border-image-slice> parameter specifies inward offsets for all four edges, i.e. it accepts a single value.
For example:
mcs-border-image:
mcs-component-url('/images/borders.mimg')
10
round repeat;mcs-border-image:
mcs-gradient(
linear,
0% 0%,
100% 100%,
mcs-color-stop(red),
mcs-color-stop(green),
mcs-color-stop(rgba(0,0,255,1), 20%),
mcs-color-stop(yellow, 80%))
5
stretch round;Example
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/2002/06/xhtml2"
xmlns:mcs="http://www.volantis.com/xmlns/2006/01/xdime/mcs">
<head>
<title>Border images</title>
<style type="text/css">
.border-example-shorthand {
width: 150px;
mcs-border-image: url('/mcs/projects/examples/assets/images/border-example-two-image.gif') 27;
border: 10px solid black;
}
.border-example-policies {
width: 150px;
height: 100px;
mcs-border-image-source: url('/mcs/projects/examples/assets/images/border-example-two-image.gif');
mcs-border-image-slice: 21 25 21 25;
mcs-border-image-repeat: round stretch;
border: 10px solid black;
}
</style>
</head>
<body>
<div>
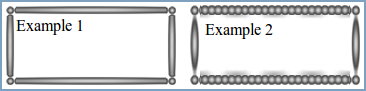
<div class="border-example-shorthand" style="color:black;"> Example 1</div>
<div class="border-example-policies" style="color:black;padding:5px"> Example 2</div>
</div>
</body>
</html>