You can use form fragments to manage the display of forms that are too large to present on devices with small screens. MCS combines the results from each of the form fragments before the form's data is processed.
You can use form fragments to manage the display of forms that are too large to present on devices with small screens. MCS combines the results from each of the form fragments before the form's data is processed.
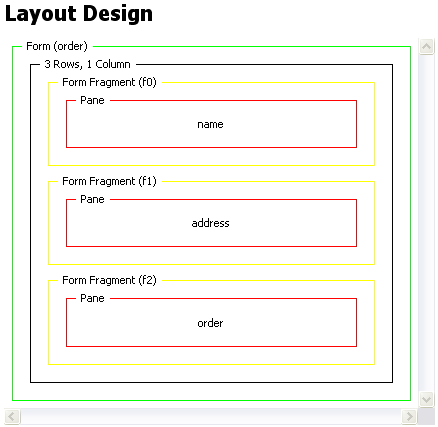
You create form fragments by inserting form fragments into the content of a form, either in rows or columns.

Form fragments should only be used inside forms and not inside other form fragments.
Form fragmentation and link labeling is controlled by using theme properties on form elements. See Form fragments links in XDIME 2 for further details.
The example shows class attributes on xforms:group elements, each of which provides a potential point for fragmenting the form.
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/2002/06/xhtml2"
xmlns:si="http://www.volantis.com/xmlns/2006/01/xdime2/si"
xmlns:xforms="http://www.w3.org/2002/xforms">
<head>
<title>xforms:group</title>
<style type="text/css">
.fragment { mcs-break-after: always; }
</style>
<xforms:model id="login">
<xforms:instance>
<si:instance>
<si:item name="firstName"/>
<si:item name="lastName"/>
</si:instance>
</xforms:instance>
<xforms:submission action="test.jsp" id="submit"/>
</xforms:model>
</head>
<body>
<h4>Form Fragmentation</h4>
<xforms:group class="fragment">
<xforms:input model="login" ref="firstName">
<xforms:label>Enter Your Name:</xforms:label>
</xforms:input>
</xforms:group>
<xforms:group class="fragment">
<xforms:input model="login" ref="lastName">
<xforms:label>Enter Your Surname:</xforms:label>
</xforms:input>
<xforms:submit submission="submit">
<xforms:label>Send</xforms:label>
</xforms:submit>
</xforms:group>
</body>
</html>