You can use form fragments to manage the display of forms that are too large to present on devices with small screens. MCS combines the results from each of the form fragments before the entire form data is submitted.
You can use form fragments to manage the display of forms that are too large to present on devices with small screens. MCS combines the results from each of the form fragments before the entire form data is submitted.
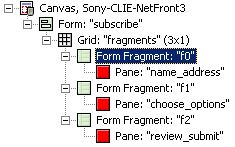
You create form fragments by inserting fragments into the content of a form (rows or columns).
Form fragments should only be used inside forms and not inside other form fragments.

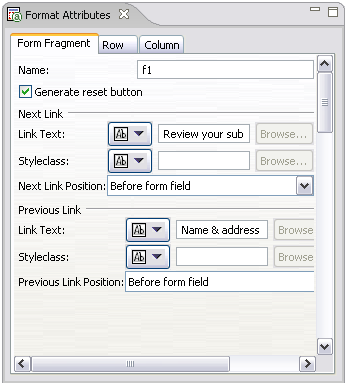
Format attributes
MCS automatically orders form fragments in the grid. You use the fragment format attributes to define the text, position and style of the links to the previous and next fragments in the sequence. You can also choose whether or not to display a reset button on the fragment.

You can override fragment link text values using xforms:group element with a theme. See Form fragments links in XDIME 2 for more information.
Form processing
The simple processing sequence for this form example is:
-
In response to the initial request MCS generates fragment f0. This fragment includes navigation to fragment f1, using the Link Text in the format attributes.
-
When the user clicks the link, the fragment data is submitted to MCS
-
MCS saves this data, and then generates fragment f1 with next and previous links
-
MCS processes f1 and generates f2 in the same way
-
When the data from f2 is returned, MCS aggregates the values and submits them to the URL defined in the action on the xfform element.
If the user navigates backward or resets the fragment content, the next forward link action is saved again.