Extensions can be used to host CustomControl and PageModule JavaScript.
Creating an extension
Extensions are defined in a spec.json file that is contained in the root of the extension archive file. The contents of this file are not important since the extension will simply contain JavaScript. The only value that needs to be filled in is the name property which is used to reference the JavaScript files contained in the extension.
Sample spec.json
{
"name": "ExtensionName",
"extensions": [
{
"perspective": "common",
"features": [
{
"id" : "Report JS"
}
]
}
]
}
Arrange your code in a directory structure like so:
/ExtensionName/
spec.json
module1.js
module2.js
...
Use zip to create ExtensionName.zip from the ExtensionName directory.
Uploading an extension
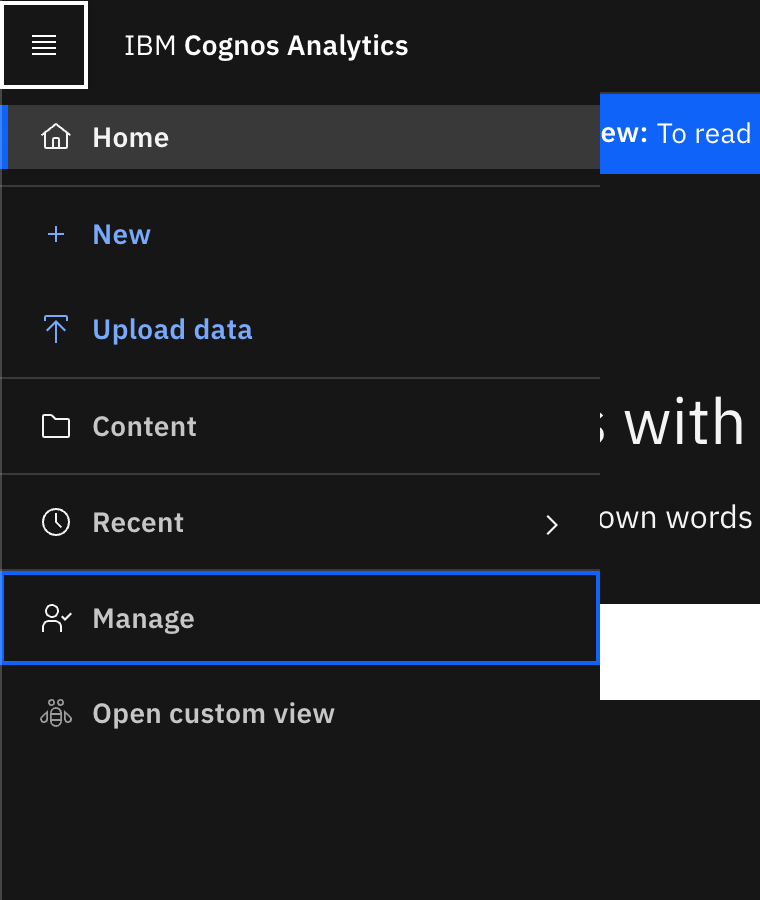
Click "Manage"

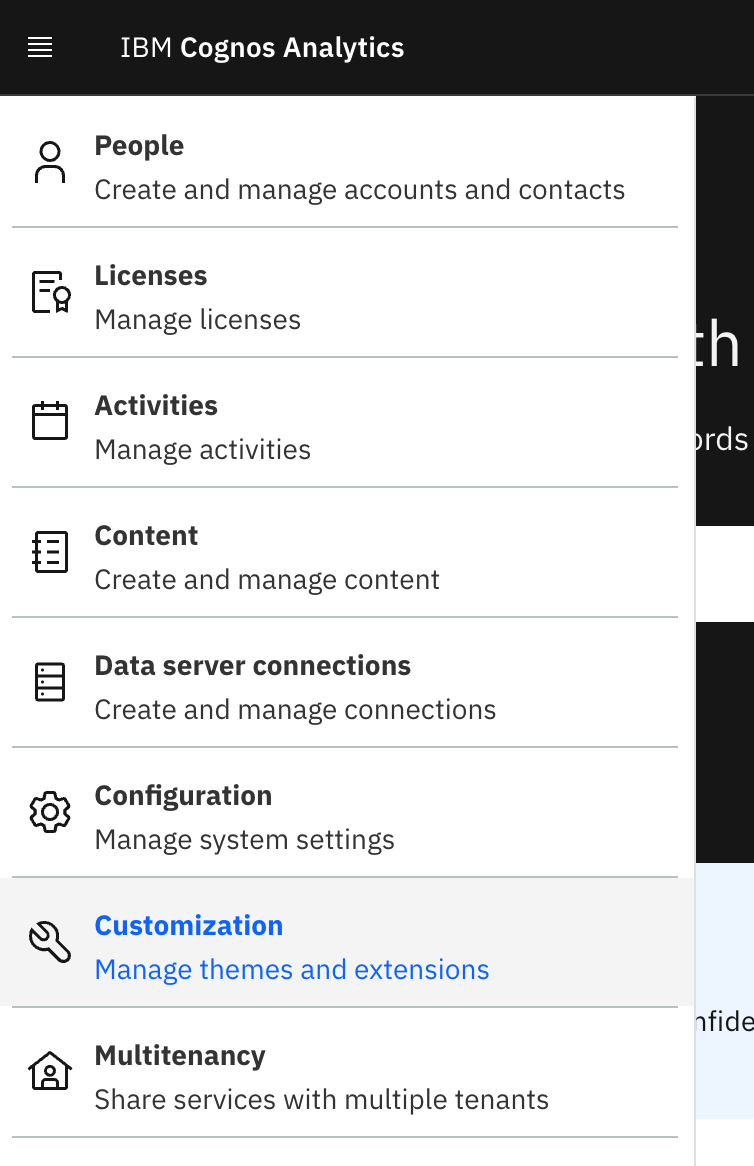
Click "Customization"

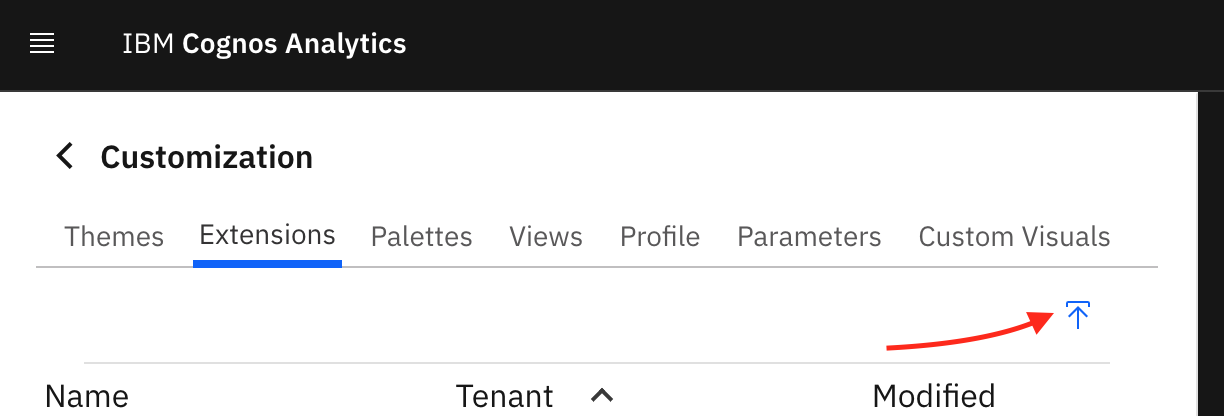
Click the "Extensions" tab and then click the "Upload extension" button. Select the extension zip file in the dialog that appears.

The uploaded extension will appear in the list and the modules contained inside will be accessible using the URL prefix
v1/ext/ExtensionName/Example of referencing "module1" in extension "ExtensionName"