Page authors can use the overflow property to specify that the content of a block-level element should be clipped when it overflows its container, and then provide users with a visual indication that the content has been clipped. The hint is typically the ellipsis character (...), but authors can control the actual character representation using the combination of style rules and meta properties.
Page authors can use the overflow property to specify that the content of a block-level element should be clipped when it overflows its container, and then provide users with a visual indication that the content has been clipped. The hint is typically the ellipsis character (...), but authors can control the actual character representation using the combination of style rules and meta properties.

Using the text overflow property
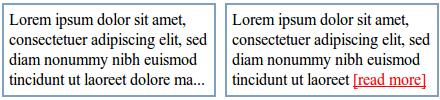
The content of a block-level element can overflow its container when the overflow property is set to 'hidden', 'scroll' or 'auto'. When the property is set to 'scroll' or 'auto', then scroll bars indicate that the content has been clipped. When the overflow property is set to 'hidden', i.e. the content is to be clipped but scroll bars are not visible, then page authors can use the mcs-text-overflow-style property to control the indicator. The property supports three keywords: 'clip', 'ellipsis', 'indicator'. In addition, it can specify an image or image policy to use as the indicator. The default value of 'clip' provides no visual indication that the content has been clipped. 'ellipsis' inserts the ellipsis character (...) at the end of the text if the text overflows the box. The ellipsis is positioned at the end of the last full line, as close to the end of the line as possible. The 'indicator' keyword allows authors to use custom characters to indicate that the content has been clipped. The mcs:overflow-indicator meta property specifies the indicator to use when the content in the referenced element overflows its container. The position of the indicator can be controlled through styling on the meta element. Please note that the mcs:overflow-indicator meta property is ignored unless the referenced element has the mcs-text-overflow-style style property set to 'indicator'. Refer to theme_text_prop.html#mcs-text-overflow-style for further information.
The mcs:overflow-content meta property specifies the indicator to use regardless of whether or not the content in the referenced element overflows its container.
The mcs:overflow-indicator and mcs:overflow-content properties can be associated with any block elements, are valid only within the document body, their about attributes must reference an element within the document, and must come before the element to which they refer.
Features
Support for ellipses is represented by the following feature:
-
mcs:style.Overflow#Ellipsis
Support for using images as overflow indicators is represented by the following feature:
-
mcs:style.Overflow#Image
Example
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/2002/06/xhtml2"
xmlns:mcs="http://www.volantis.com/xmlns/2006/01/xdime/mcs">
<head>
<title>Text overflow</title>
<style type="text/css">
body {
position: relative
}
#id1 {
width: 200px;
height: 80px;
overflow: hidden;
border:1px solid white;
mcs-text-overflow-style: ellipsis, mcs-component-url('/images/close.mimg');
margin: 20px;
}
#id2 {
width: 200px;
height: 80px;
overflow: hidden;
border:1px solid white;
mcs-text-overflow-style: indicator;
margin: 20px;
}
#id3 {
width: 200px;
height: 80px;
overflow: hidden;
border:1px solid white;
mcs-text-overflow-style: ellipsis;
margin: 20px;
}
</style>
</head>
<body>
<div id="id1"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam,
quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie
consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla
facilisi. </div>
<meta property="mcs:overflow-indicator" about="#id2">
<a href="#" style="color:red">[read more]</a>
</meta>
<div id="id2"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam,
quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie
consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla
facilisi. </div>
<meta property="mcs:overflow-content" about="#id3">
<a style="color:red" href="#">[read more]</a>
</meta>
<div id="id3"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh
euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam,
quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie
consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla
facilisi. </div>
</body>
</html>