MCS can use the ICS component in the Media Access Proxy (MAP) to convert image variants by transforming the size, encoding and color depth to make the resulting variant suitable for a target device.
MCS can use the ICS component in the Media Access Proxy (MAP) to convert image variants by transforming the size, encoding and color depth to make the resulting variant suitable for a target device.
Defining convertible variants
You define convertible image variants in the Image policy editor. MCS uses the image as the basis for a real-time transformation operation that optimizes it for use with a specific device. For example, a request from a WAP phone might be satisfied by transforming a large, color JPEG image into a small, WBMP image.

You can choose only one convertible image variant for a given image policy by setting the Conversion mode to 'Always convert'. If you have also chosen a device specific variant MCS will process it first. If the convertible variant cannot be used for the current device, then MCS will process any generic variant you have defined.
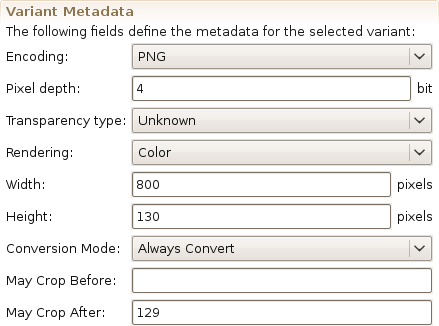
When the transformation involves a change of image size, ICS maintains the aspect ratio, and scales it using the Width and Height attribute values.
You can specify width alone, but if you define a height value, you must also provide a width setting.
Specifying image clipping
If you have a wide but shallow convertible image, like a banner that will scale badly to a small screen, you can specify values that will have the effect of clipping an image area to preserve - before the scaling operation takes place. You can set inclusive values for the pixels of the area to preserve on the original image, using the May crop before and May crop after controls. The pixels start at 0.
For example, if your company logo occupies 130 pixels of a banner, you can set the May crop after value to 129. If necessary, ICS will crop the image, before scaling it to fit the device screen width. If you do not set either value the image will be scaled without cropping.
You may also explicitly specify an image area that must be cropped. Refer to ICS features in the MAP Installation and Administration Guide for further information.
Transcoding images specified in CSS
You can use the CSS function mcs-transcodable-url() to allow rewriting of background and list item image URLs for ICS. This function uses the asset transcoder to rewrite the URL, for example by adding a transcoding rule and the necessary transcoding parameters. It does not provide an alternative text if the image cannot be loaded.
background-color: #FFFCCC
background-image: mcs-transcodable-url('http://localhost:8080/image.gif')