In this module, you'll learn the basics of creating an image policy, adding image variants, and associating an image variant with a standard device family. Image policies can contain still images and in-place image sequences, and are referenced by rollover image policies.
In this module, you'll learn the basics of creating an image policy, adding image variants, and associating an image variant with a standard device family. Image policies can contain still images and in-place image sequences, and are referenced by rollover image policies.
The Jive site makes use of several image policies. There are policies defined for the logo images, menu buttons, background fillers, and so on.
For this exercise we will create an image policy for the Jive logo. It will contain two image variants, one image to use on PC devices, and a second for smart phones.
All the files you need are located in the jive/images directory. There are two folders, one for the images used by the PC version, another for smart phone version of the Jive website. The image policies will be placed in the jive/WebContent/mcs-policies/images directory.
Adding a policy
-
Choose File | New | Image Policy
-
Select the jive/WebContent/mcs-policies/images folder in the Navigator view, and enter 'jive_logo' as the policy name. MCS will automatically append the .mimg image policy file extension when the file is created.
-
Click the Next button

Adding a variant
-
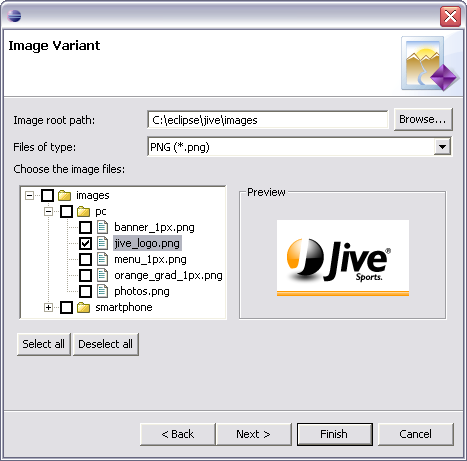
Use the Browse button to locate jive/images folder as the Image root path
-
Select 'PNG' from the Files of type list to filter the list, and choose jive_logo.png from the images/PC directory. To preview the variant, select the filename.
-
Check the box next to the filename to select it, and click the Next button. You should choose no more than one variant to enable the Next button and target devices at this time.

Choosing a device
Most policy variants are device specific. They can be targeted at a particular device or device family. MCS searches the repository for a variant which is targeted at the device currently in use. If there is no match, MCS searches for variants targeted at categories, and then for variants that match the parent of the current device in the device tree. This search continues up the hierarchy until either a variant is found, or MCS reaches the root of the device tree. Refer to Generic assets for further information.
-
On the next page of the Image Policy wizard choose 'Targeted' in the Selection criteria box, and click the Next button

-
Go to the Device Tree tab and expand the 'Master' tree to find 'PC' devices. Check the box next to the device to select it, and click the Finish button.

-
MCS displays the Image Policy Editor. Select the 'Targeted, PC, /pc/jive_logo.png, PNG, 132 x 76' variant in the Variants section to display the related attributes.
Adding the Smartphone variant
Now we will add a logo image variant for smart phone devices to the existing image policy.
-
Make sure that the jive_logo.mimg image policy is opened in the Image Policy editor
-
Click the New button in the Variants section to open the wizard
-
Select 'JPEG' from the Files of type list to filter the list, and choose jive_logo.jpg from the images/smartphone directory
-
Click the Next button
-
On the next page of the wizard pick the 'Targeted' in the Selection criteria box, and click the Next button
-
On the Device List tab type '*Smartphone' in the text box to filter list of available devices. The list of matched devices is updated as you type.
-
Check the 'Smartphone box and click the Finish button. The new variant , 'Targeted, Smartphone, /smartphone/jive_logo.jpg, JPEG, 168 x 40', is listed in the Variants section.
-
Select the variant to show the attributes

Checklist
Before moving on, you may want to follow the procedure described previously to create the remaining image policies for the Jive web application. A complete list of policies with valid attributes, and image locations can be found in the Checklists section at the end of this tutorial.
jive_logo.mimg
Defines the logo images for PC and smart phone versions of the Jive site.
| Attribute | Value |
|---|---|
| PC | |
| Image policy name | jive_logo.png |
| Parent folder | Jive/images/pc/ |
| Criteria | Targeted |
| Targets | PC |
| URL | pc/jive_logo.png |
| Base location | Default |
| Encoding | JPEG |
| Pixel depth | 24 |
| Rendering | Color |
| Width | 132 |
| Height | 76 |
| Conversion mode | Never Convert |
| Smartphone | |
| Image policy name | jive_logo.jpg |
| Parent folder | Jive/images/smartphone/ |
| Criteria | Targeted |
| Targets | Smartphone |
| URL | smartphone/jive_logo.jpg |
| Base location | Default |
| Encoding | JPEG |
| Pixel depth | 24 |
| Rendering | Color |
| Width | 168 |
| Height | 40 |
| Conversion mode | Never Convert |
photos.mimg
Defines a second header image used by a PC version of the site.
| Attribute | Value |
|---|---|
| Image policy name | photos.png |
| Parent folder | Jive/images/pc/ |
| Criteria | Generic |
| URL | pc/photos.png |
| Base location | Default |
| Encoding | PNG |
| Pixel depth | 24 |
| Rendering | Color |
| Width | 709 |
| Height | 76 |
| Conversion mode | Never Convert |
repeater_menu.mimg
Defines the background filler images for the menu.
| Attribute | Value |
|---|---|
| PC | |
| Image policy name | menu_1px.png |
| Parent folder | Jive/images/pc/ |
| Criteria | Targeted |
| Targets | PC |
| URL | pc/menu_1px.png |
| Base location | Default |
| Encoding | PNG |
| Pixel depth | 24 |
| Rendering | Color |
| Width | 1 |
| Height | 32 |
| Conversion mode | Never Convert |
| Smartphone | |
| Image policy name | menu_bg.jpg |
| Parent folder | Jive/images/smartphone/ |
| Criteria | Targeted |
| Targets | Smartphone |
| URL | smartphone/menu_bg.jpg |
| Base location | Default |
| Encoding | JPEG |
| Pixel depth | 24 |
| Rendering | Color |
| Width | 208 |
| Height | 28 |
| Conversion mode | Never Convert |
orange_gradient.mimg
Defines a orange gradient background used by a PC version of the site.
| Attribute | Value |
|---|---|
| Image policy name | orange_grad_1px.png |
| Parent folder | Jive/images/pc/ |
| Criteria | Generic |
| URL | pc/orange_grad_1px.png |
| Base location | Default |
| Encoding | PNG |
| Pixel depth | 24 |
| Rendering | Color |
| Width | 1 |
| Height | 60 |
| Conversion mode | Never Convert |
menu_company_news.mimg
Defines images for a Company News menu button.
| Attribute | Value |
|---|---|
| PC | |
| Image policy name | companyNews.gif |
| Parent folder | Jive/images/pc/ |
| Criteria | Targeted |
| Targets | PC |
| URL | pc/companyNews.gif |
| Base location | Default |
| Encoding | GIF |
| Pixel depth | 4 |
| Rendering | Color |
| Width | 86 |
| Height | 14 |
| Conversion mode | Never Convert |
| Smartphone | |
| Image policy name | companyNews.gif |
| Parent folder | Jive/images/smartphone/ |
| Criteria | Targeted |
| Targets | Smartphone |
| URL | smartphone/companyNews.gif |
| Base location | Default |
| Encoding | GIF |
| Pixel depth | 8 |
| Rendering | Color |
| Width | 34 |
| Height | 46 |
| Conversion mode | Never Convert |
menu_human_resources.mimg
Defines images for a Human Resources menu button.
| Attribute | Value |
|---|---|
| PC | |
| Image policy name | humanResources.gif |
| Parent folder | Jive/images/pc/ |
| Criteria | Targeted |
| Targets | PC |
| URL | pc/humanResources.gif |
| Base location | Default |
| Encoding | GIF |
| Pixel depth | 4 |
| Rendering | Color |
| Width | 98 |
| Height | 14 |
| Conversion mode | Never Convert |
| Smartphone | |
| Image policy name | humanResources.gif |
| Parent folder | Jive/images/smartphone/ |
| Criteria | Targeted |
| Targets | Smartphone |
| URL | smartphone/humanResources.gif |
| Base location | Default |
| Encoding | GIF |
| Pixel depth | 8 |
| Rendering | Color |
| Width | 25 |
| Height | 46 |
| Conversion mode | Never Convert |
menu_employee_store.mimg
Defines images for the Employee Store menu button.
| Attribute | Value |
|---|---|
| PC | |
| Image policy name | employeeStore.gif |
| Parent folder | Jive/images/pc/ |
| Criteria | Targeted |
| Targets | PC |
| URL | pc/employeeStore.gif |
| Base location | Default |
| Encoding | GIF |
| Pixel depth | 4 |
| Rendering | Color |
| Width | 89 |
| Height | 14 |
| Conversion mode | Never Convert |
| Smartphone | |
| Image policy name | employeeStore.gif |
| Parent folder | Jive/images/smartphone/ |
| Criteria | Targeted |
| Targets | Smartphone |
| URL | smartphone/employeeStore.gif |
| Base location | Default |
| Encoding | GIF |
| Pixel depth | 8 |
| Rendering | Color |
| Width | 29 |
| Height | 45 |
| Conversion mode | Never Convert |
banner_filler.mimg
Defines a banner filling image for a PC version of the site.
| Attribute | Value |
|---|---|
| Image policy name | banner_1px.png |
| Parent folder | Jive/images/pc/ |
| Criteria | Generic |
| URL | pc/banner_1px.png |
| Base location | Default |
| Encoding | PNG |
| Pixel depth | 24 |
| Rendering | Color |
| Width | 1 |
| Height | 76 |
| Conversion mode | Never Convert |
orange_header.mimg
Defines orange header background used by the Announcements section.
| Attribute | Value |
|---|---|
| Image policy name | orangeHeader.jpg |
| Parent folder | Jive/images/pc/ |
| Criteria | Generic |
| URL | pc/orangeHeader.jpg |
| Base location | Default |
| Encoding | JPEG |
| Pixel depth | 24 |
| Rendering | Color |
| Width | 12 |
| Height | 23 |
| Conversion mode | Never Convert |
greyHeader.mimg
Defines a grey header background image for the News section.
| Attribute | Value |
|---|---|
| Image policy name | greyHeader.jpg |
| Parent folder | Jive/images/pc/ |
| Criteria | Generic |
| URL | pc/greyHeader.jpg |
| Base location | Default |
| Encoding | JPEG |
| Pixel depth | 24 |
| Rendering | Color |
| Width | 11 |
| Height | 23 |
| Conversion mode | Never Convert |