The Jive Sport intranet portal illustrates the concepts of using Multi-Channel Server. The Jive demonstration is written using XDIME 2 markup. Policies are available for a PC and Smartphone versions of the site. The project contains a home page, demonstrating a use of fundamental elements of the MCS-based web application, such as image policies, layouts, and themes. The Jive sub-pages focus on the use of the XDIME 2 markup groups, such as form elements and conditional markup.
The Jive Sport intranet portal illustrates the concepts of using Multi-Channel Server. The Jive demonstration is written using XDIME 2 markup. Policies are available for a PC and Smartphone versions of the site. The project contains a home page, demonstrating a use of fundamental elements of the MCS-based web application, such as image policies, layouts, and themes. The Jive sub-pages focus on the use of the XDIME 2 markup groups, such as form elements and conditional markup.
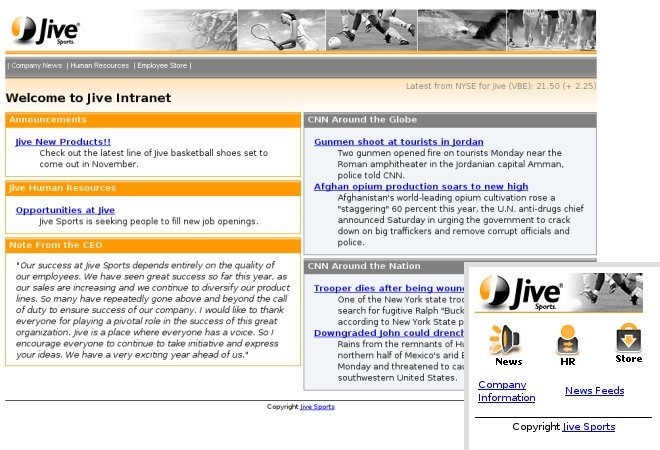
The figure shows the Jive Home Page. The main image shows how it looks on the PC, while the insert represents an emulated Smartphone version of the page.

There are two Jive portals shipped with MCS. The examples described in this tutorial can be found in the ${MCS_HOME}/webapps/mcs.war/tutorial/ directory. The ${MCS_HOME}/webapps/mcs.war/projects/jive directory contains an extended version of the Jive portal.