Purpose
Defines content instances in specific iterator panes in conjunction with the mcs-container-instance function.
The name of the counter is specified as a CSS identifier.
Signature
counter($name as xs:identifier) as xs:integer
Example
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/2002/06/xhtml2"
xmlns:mcs="http://www.volantis.com/xmlns/2006/01/xdime/mcs">
<head>
<title>Spatial iterator</title>
<link rel="mcs:layout" href="/spatial.mlyt"/>
<style type="text/css">
div.booklist {counter-reset: books -1;}
div.booklist > div.book {counter-increment: books;}
div.isbn { mcs-container: mcs-container-instance("isbn", counter(books));}
div.title { mcs-container: mcs-container-instance("title", counter(books));}
div.price { mcs-container: mcs-container-instance("price", counter(books));}
</style>
</head>
<body>
<div class="booklist">
<div class="book">
<div class="isbn"><span>1-56592-622-6</span></div>
<div class="title"><span>Cascading style sheets</span></div>
<div class="price"><span>$34.95</span></div>
</div>
<div class="book">
<div class="isbn"><span>0-7645-4336-0</span></div>
<div class="title"><span>Professional WebSphere 5.0 Applications</span></div>
<div class="price"><span>$79.99</span></div>
</div>
<div class="book">
<div class="isbn"><span>0-07-882396-X</span></div>
<div class="title"><span>The XML handbook</span></div>
<div class="price"><span>$49.99</span></div>
</div>
</div>
</body>
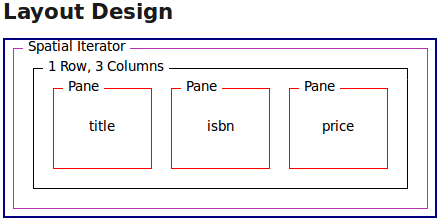
</html>The spatial.mlyt layout should have the following structure.

These are the spatial iterator attribute values that you need to set for the spatial.mlyt layout.
| Attribute | Value |
|---|---|
| Row Iterations | Up To, 0 |
| Column Iterations | Exactly, 1 |
| 2-D Indexing Direction | Down Across |