Layouts specify the physical position of elements on pages. To display content on a range of devices you need to specify a layout policy that contains variants that are suitable for different device characteristics.
Layouts specify the physical position of elements on pages. To display content on a range of devices you need to specify a layout policy that contains variants that are suitable for different device characteristics.
We will start by creating main layout policy used by majority of the application widgets. In the next step we will design its structure.
Adding a layout
-
Choose File | New and pick the Layout wizard from the Mobile Portal Toolkit menu
-
The layout policy should be located in the client-app/WebContent/mcs-policies/layouts directory. Choose that folder in the policy tree view, or enter its full path in the first text box.
-
Name a new layout 'main' and then click the Next button. The MCS wizard automatically adds .mlyt layout file extension to the file name.

Variant selection criteria
As explained in 2.2. Adding an image policy, most variants are device specific, targeted at a particular device or device family. However, we will not create a device specific layout. We will set selection criteria to 'Default', instead. Please refer to the Getting started with MCS tutorial to learn about device specific variants.
-
Choose Default in the Selection Criteria box

-
Click the Finish button to complete
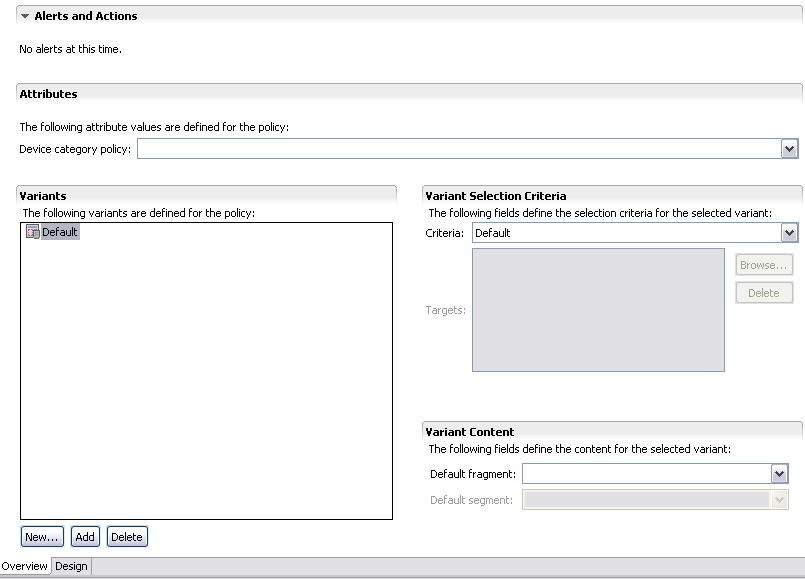
Layout editor
The Layout Editor has two pages, an Overview page listing the device layouts and their general attributes, and a Design page where you can develop your layout.