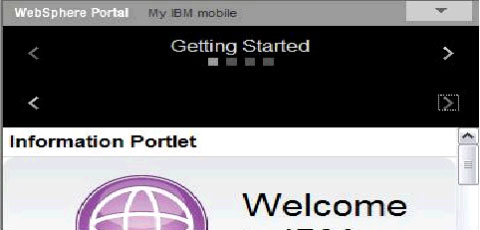
In the carousel view, one portlet is displayed in expanded mode at a time.
Description
A slider provides the navigation to other portlets. There are two sliders. One is for the portlets on the same page and another slider is for the next page.
Implementation details
In ControlSmartphone.jsp, a <div> or <span> tag with id wraps around the portlet body. The portlet content and title are wrapped so that the element can be fetched by its ID from JavaScript and its style can be changed.
<pane name="TITLE">
<div id="<%=portletCount%>_portlettitle" class="fold-items">
……..
<region name="PORTLET_FRAGMENT">
<span id="<%=portletCount%>_portletbody">
Portlet content
………….
……..The ID for each portlet body and title is unique and is suffixed with _portletbody and _portlettile. In this view on-clicking of the portlet title the portlet body is displayed or hidden.
/* This loops through the portlet nodes and hides the all the portlet except the
one the user has selected */
for (var j=0; j< this.items.length; j++) {
if (i!=j){
iwk.byId(j + "_portletbody").style.display='none';
iwk.byId(j + "_portlettitle").style.display='none';
}
}
iwk.byId(i + "_portletbody").style.display='block';
iwk.byId(i + "_portlettitle").style.display='block';
………
………The welcome portlet is in expanded mode and the other portlets are collapsed. The Getting Started portlet shares the screen.